wordpressの運用はどのようにしていますか?記事の作成ならブラウザからしますが、カスタマイズもブラウザからしていませんでしょうか?
カスタマイズをすると、思わぬ動作をしてしまうことも多々あります。
アクセスが全くできないなんてことも。
サイトに訪れる人数が少なければ問題ありませんが、毎日数百、数千人が訪れるサイトだと機会喪失も大きいですよね?
そのため、wordpressのカスタマイズは自分のパソコン内でテストをしてから、サーバーに格納されているwordpressのカスタマイズをすることをお勧めします。
無料ソフト「local by flywheel」でローカル環境を簡単導入
レンタルサーバーにwordpressの各設定やデータがあると思いますが、これに対して自分のパソコン内にサーバーと同じようにwordpressを設定・テストすることを「ローカル環境でテストする」と言いいます。
macPCだと「local by flywheel」がお勧めです。
インストール方法
Local by flywheelのダウンロード

こちらのサイトからダウンロードできます。
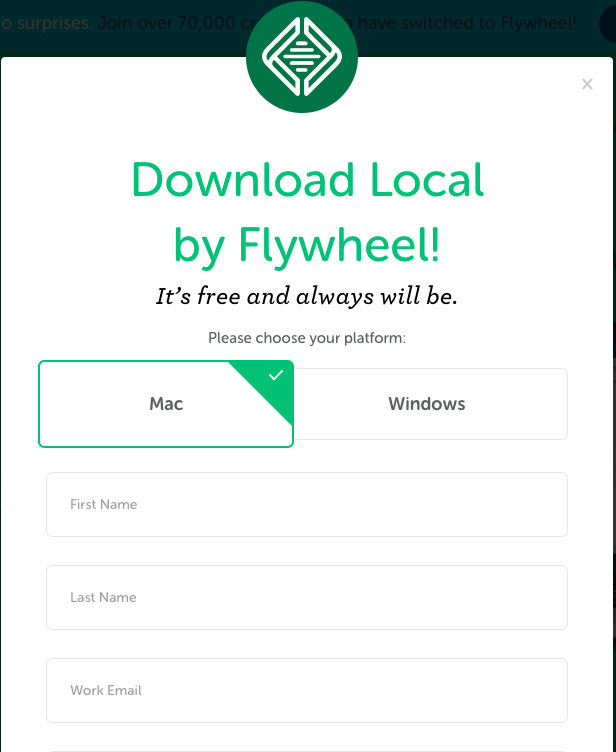
「FREE DOWNLOAD!」をクリックすると下記画面が表示されますので、必要事項を入力の上、ダウンロードを開始してください。
※ファイルサイズは約500MBあります!

Local by flywheelのインストール
ダウンロードが完了しましたら、「local-by-flywheel-x-x-x-mac.zip」をダブルクリックで解凍し、アプリケーションフォルダに移動させて下さい。
インストール時にmacPCのパスワード入力を求められますので、入力して「OK」をクリックしてください。

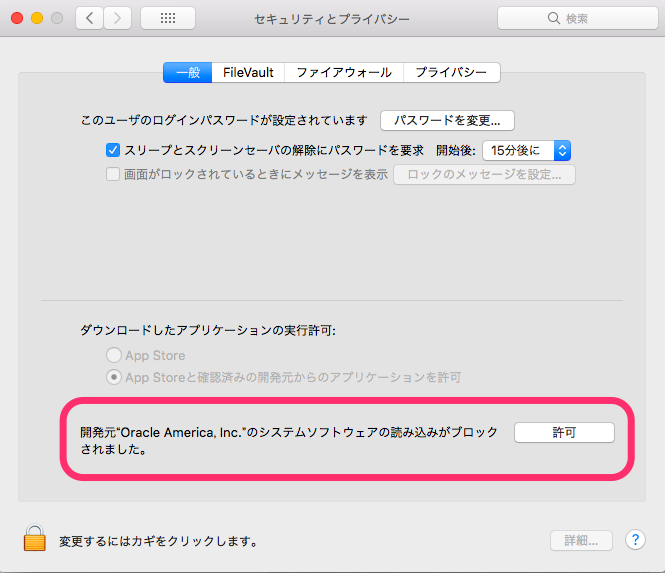
macOSの設定によっては、下記画面が表示されます。「許可」クリックしてください。
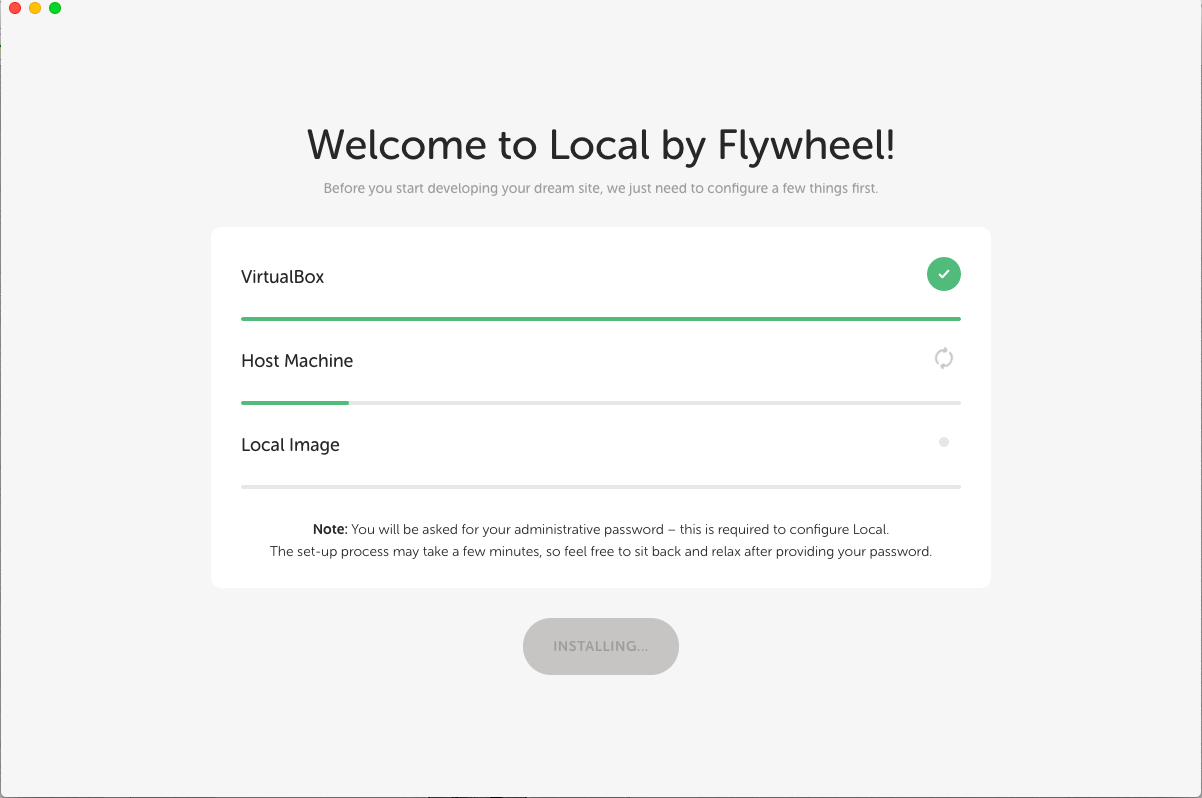
インストール中は下記画面が表示されます。かなり時間がかかりますのでしばらくお待ちください(私は10分以上かかりました。フリーズしたのかと思った…)。

初期設定
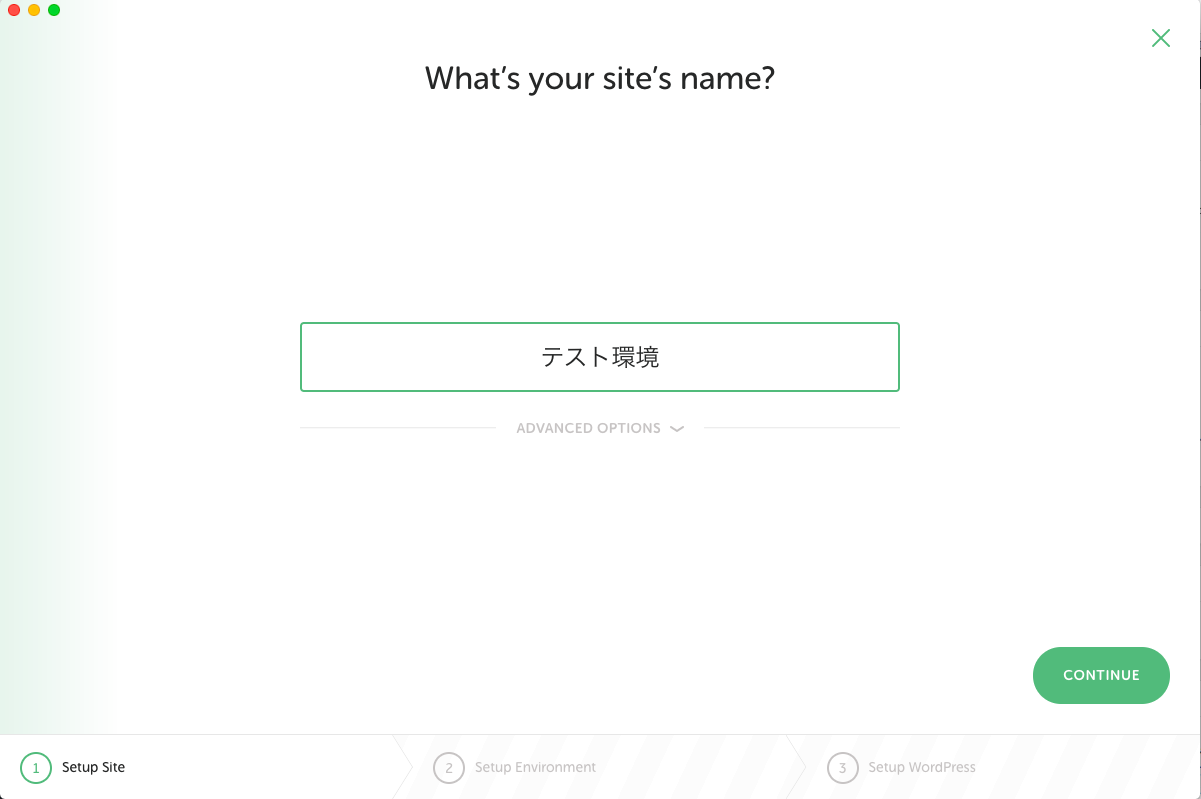
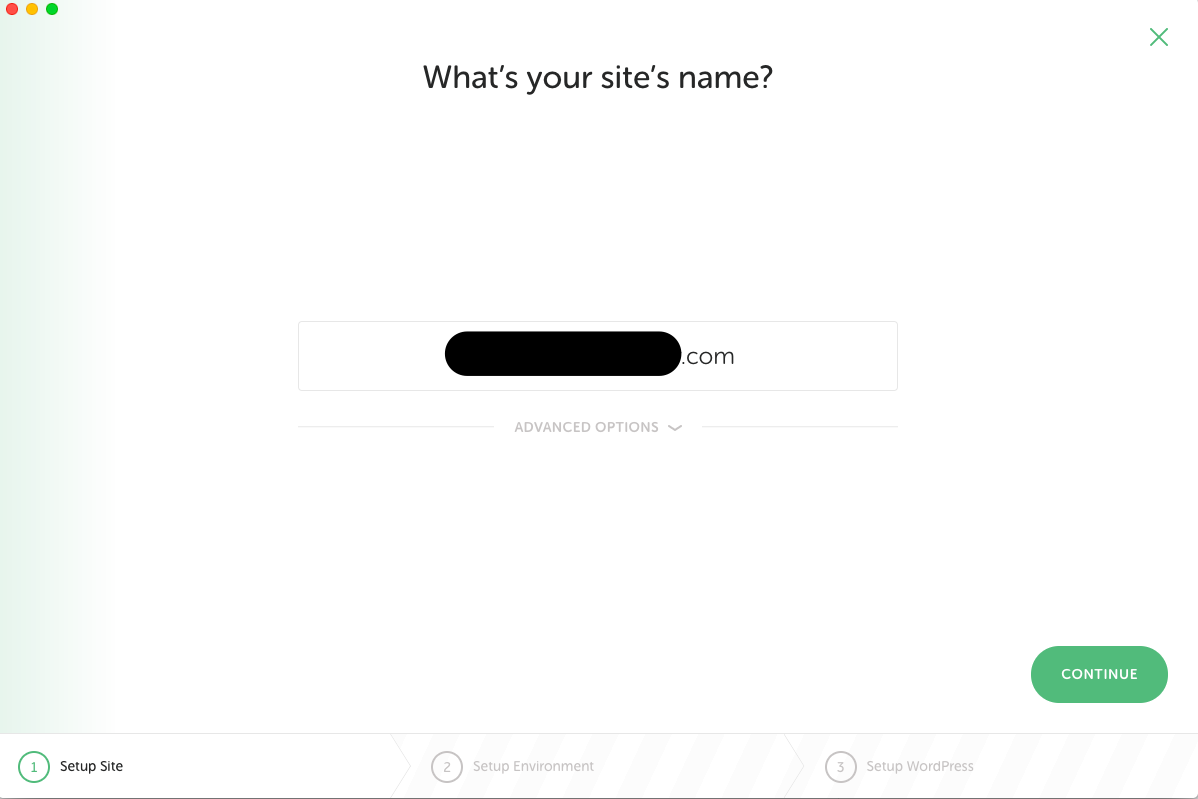
まず、ドメイン名を入力します。
こちらはダメな例。

ご自身のサイトのドメイン名を入力します。http://は不要です。

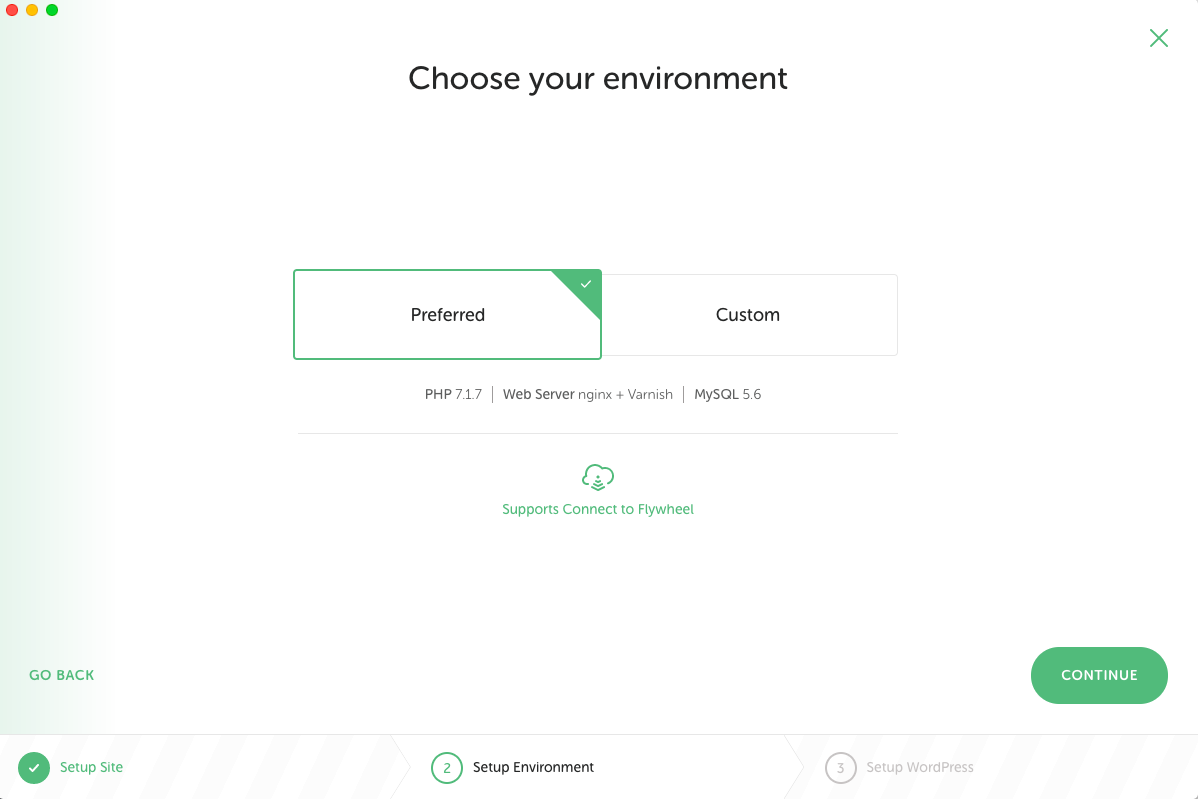
次に、サーバーの設定です。このまま「CONTINUE」をクリックしてください。
※「Custom」を選ぶと、PHPやwebServer、MySQLのバージョンを指定することができます。僕の場合、xserverの指定バージョンと異なりましたが変更せずにPreferredのままです。

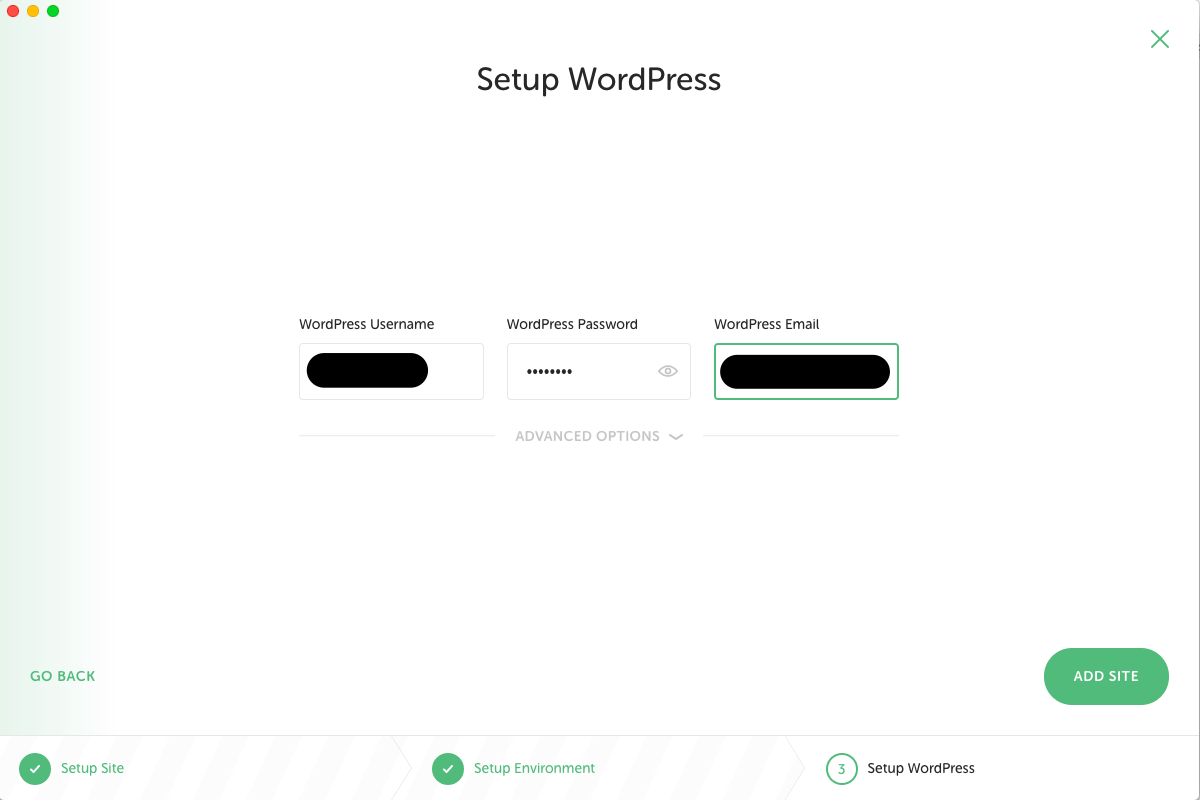
サーバーにアクセスするための各項目を入力します。

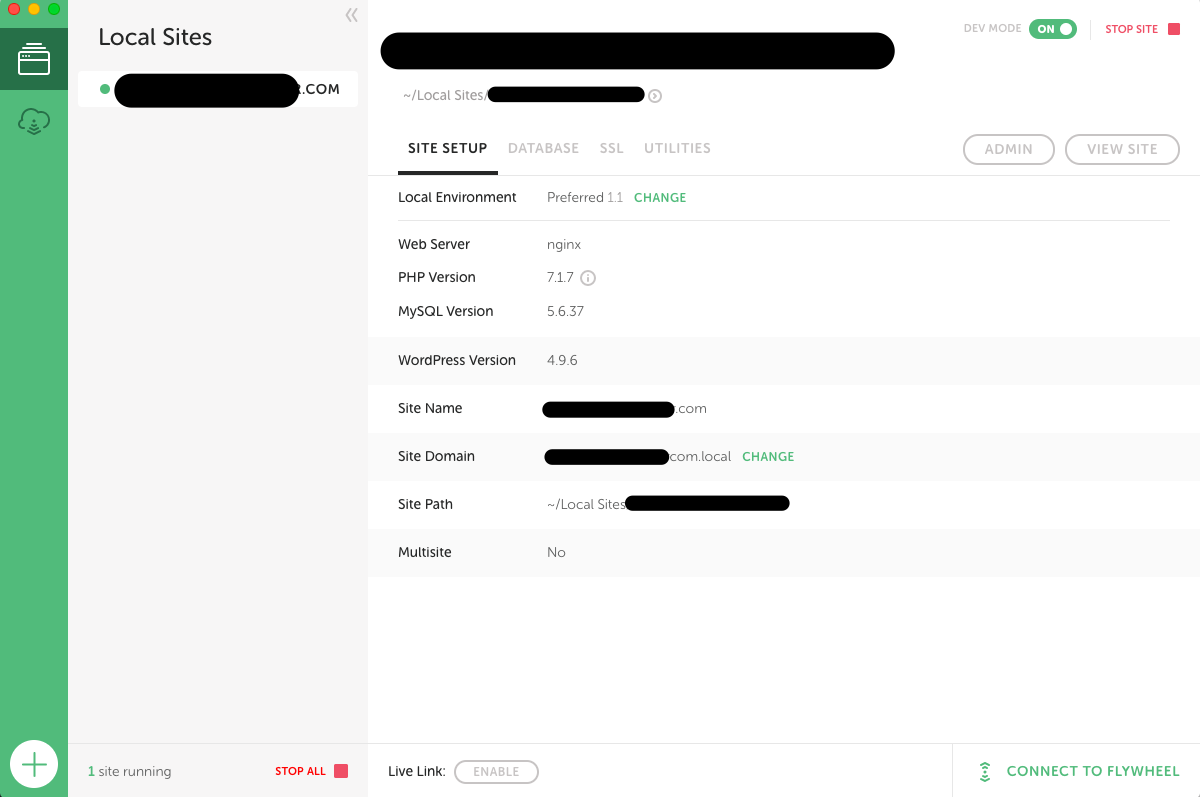
以上でローカル環境の構築完了です。下記画面の「ADMIN」をクリックすると、mapPCに設定したローカル環境を呼び出して、wordpressのログイン画面が表示されます。

ログイン画面です。参照場所はmacPC内になっています。

ログインすると、wordpressの設定画面が表示されます。
英語表記になっていますので、以下の手順で日本語表記に変更することが可能です。
wordpressの左側にある「Setting」→「Site Language」で日本語を選んで「Save Changes」をクリックしてください。


コメント