記事中に「目次」や「contents」があるホームページって多いですよね。
これ、目次作成のプラグイン「Table of Contents Plus」をwordpressにインストールすれば、目次が自動挿入されるようにもできますし、任意の場所に表示させることも可能になります。
このHPにもインストールしていますが、導入理由は長文記事が読みにくいから。
調べものをしているのに、長文をだらだら読まされると嫌な気になって違うサイトに探しに行ってしまいます。
また、「SEO対策には長文の記事を書け!」と師匠に言われ、7,000文字以上の記事を作ったところ、読みにくさこの上なし。
目次があったほうがいいな、と思って探しましたところ、たどり着いたのがTable of Contents Plusという名前のプラグイン。
自身への設定の備忘録としても、ここに記しておきます。
Table of Contents Plusのインストール
WordPressダッシュボードの「プラグイン」→「新規追加」から「Table of Contents Plus」と検索をして下さい。

「Table of Contents Plus」が見つかりましたら「今すぐインストール」をクリックしてください。
「今すぐインストール」が「有効化」と変わったら「有効化」をクリックしてください。
これでインストール完了です。
何も設定しなくても、記事の中に目次が自動挿入されるようになります。
が、しかしです。
初期設定を少しいじった方がいいので、設定内容について説明していきますね。
Table of Contents Plusの設定方法
次に、詳細設定をしていきます。
WordPressダッシュボードの「設定」→「TOC+」を選択してください。
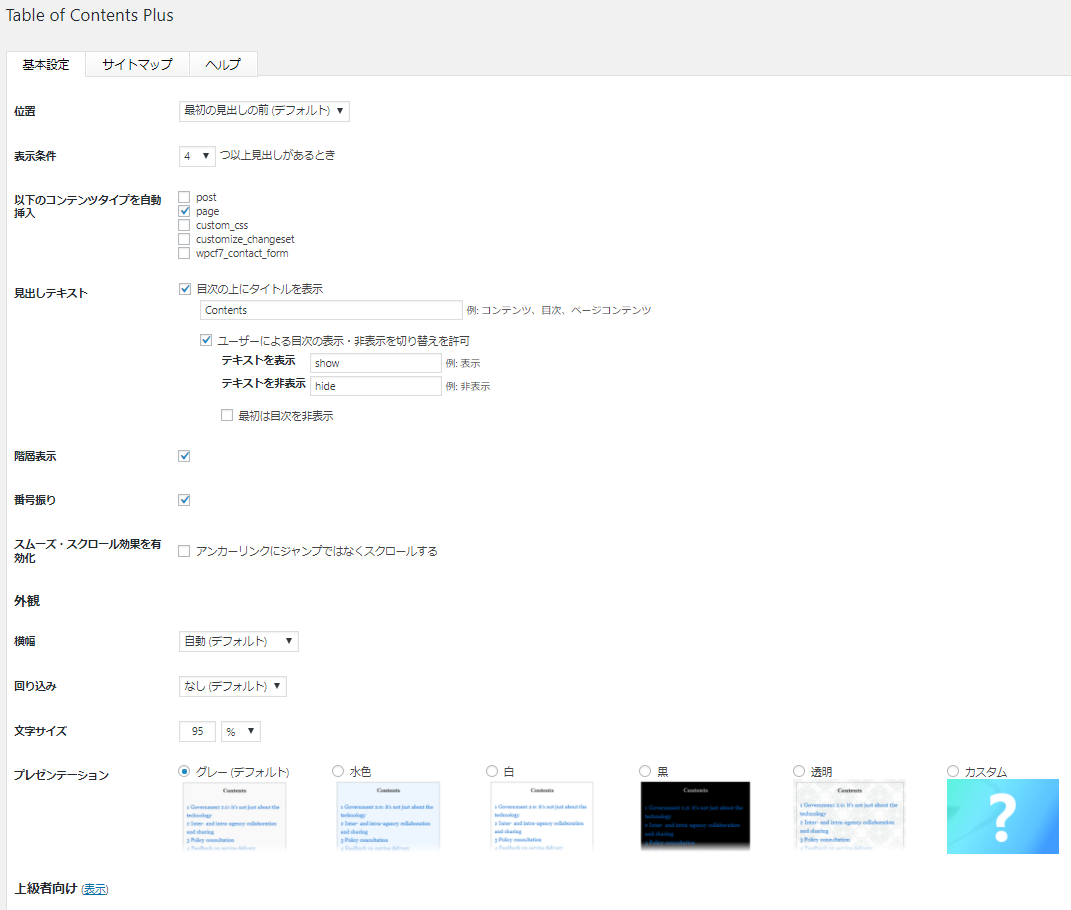
「Table of Contents Plus」の詳細設定画面が開きます(TOC+は略称ですね)。
ここで、目次を表示する場所・表示条件・表示形式などを設定することができます。
(「サイトマップ」は記事中に目次ではなくサイトマップを表示させるための設定です。
ほとんど使わないと思います)

位置
目次が表示される場所です。
「最初の見出しの前(デフォルト)」がセットされていると思いますが、このままでOKです。
みなさん、最初の見出しの前に導入の文章を入れていますよね?
その後に目次が出るようになっています。
また、全項目はこちらです。
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上
- 下
「上」は記事の冒頭に、「下」は記事の最後に目次が表示されます。
表示条件 (変更するか検討)
記事の中の見出しが○○以上の場合だけ目次を表示させる設定です。
デフォルトでは「4つ」となっていますが、短い記事もあると思いますので「2つ」または「3つ」に変更しましょう。
(「2つ」は少なすぎとも思いますが、読者が記事の概要を一目で理解できますので、私は「2つ」にしています。)
以下のコンテンツタイプを自動挿入
「post」は投稿ページ、「page」は固定ページです。
他は…知りません。
デフォルトでは「post」にチェックが入っています。
初心者はそのままで大丈夫です。必要になった時に見直しましょう。
見出しテキスト (変更するか検討)
ここでは設定項目が3つあります。
1つ目は、目次の上に表示される文字をどうするか。
デフォルトでは「Contents」となっています。
日本語で「目次」という意味です。
日本語訳が分からない方の気に障らぬよう、私は「目次」または「コンテンツ」に変更しています。
2つ目は、「ユーザーによる目次の表示・非表示を切り替えを許可」のON/OFFの設定関係。
変更するとすれば、デフォルトは英語になっているので日本語化するかどうかです(「show」→「表示」に変更するなど)。
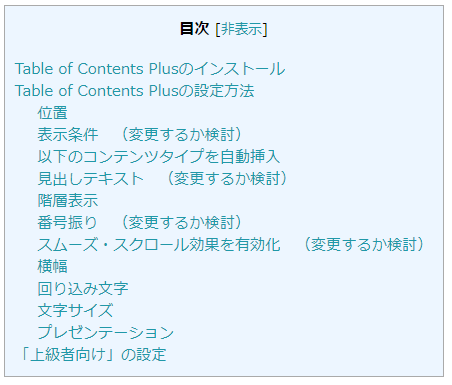
3つ目は、目次一覧を表示させるか、させないか。
パっと見たときに記事の概要を理解してもらう、または知りたい内容を探してもらうために目次があるわけですので、これはデフォルトのまま(目次一覧を表示させる設定)でOKです。
階層表示
階層ごとに目次の位置をずらす設定です。
いじる必要なし。
番号振り
目次に表示される見出しの先頭に番号を自動で振る設定です。
デフォルトでは番号が振られるようになっていますので、そのままでOKです。
番号を省くとこんな感じです。ちょっと階層が分かりにくくなりますね。

スムーズ・スクロール効果を有効化 (変更するか検討)
目次の見出しをクリックした際に、クリックした見出しまで自動でジャンプします(読み込みするのではなく、その見出しまで移動します)。
その際の動きを、
- 即座に移動(デフォルト)
- スクロールして移動
のどちらかにすることが可能です。
個人的にはスクロールして移動した方が、なんとなく記事の全容をつかみ易くなりそうな気がします。
ということで、「アンカーリンクにジャンプではなくスクロールする」にチェックを入れています。
横幅
目次の大きさを変更できます。
デフォルトのままでOKです。
回り込み文字
デフォルトのままでOKです。
目次の左右には何も表示されません。
設定項目に「左」「右」とありますが、文章の左右どちらかに目次を表示させる設定です。
少し見にくくなる気がします。
文字サイズ
目次の文字サイズを調整できます。
デフォルトのままでOKです。
プレゼンテーション
目次の背景・文字の色を変更できます。
デフォルトのままでOKですが、お好みで選んでください。(「カスタム」を選べば自由に変更できます)。
「上級者向け」の設定
これだけの設定項目があります。
- 小文字
- ハイフン
- ホームページを含める
- CSS ファイルを除外
- テーマの見出し記号を保持
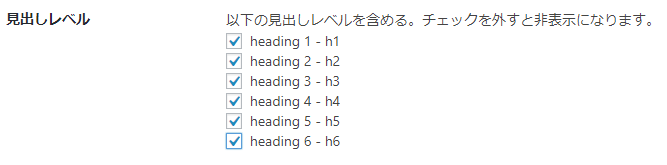
- 見出しレベル
- 除外する見出し
- スムーズ・スクロール上部余白
- パス限定
- アンカーのデフォルト接頭辞
でも、初心者は「見出しレベル」をどうするか考えるだけでOKです。
「見出しレベル」は、どの階層までを目次として表示させるかを設定できます。

長文記事&見出し階層が深い記事を書いてしまうと、目次が長くなりすぎて逆に見にくくなることも。
おススメとしては、2階層ですね。
「h2」を最上位の見出しとしている方は、「h2」と「h3」だけにチェックを入れましょう。
シンプルイズベスト主義の方は一つのみでも大丈夫です。
もっとカスタマイズしたい!
WordPressに凝ってくると、テーマやプラグインに用意されている設定項目だけでは満足しなくなってきますね。
設定に無い部分を変更するにはCSSをいじる必要があります。
例えば、目次は左寄せで表示されますよね?
これを中央寄せにすることも可能です。
他にも、目次の見出し毎にアンダーラインを入れたりなんかもできます。
ただし、CSSをいじらなければならない、いじったとしても上手く反映されないこともありますので、初心者の内は手を出さない方がいいです。
「いや、挑戦してみるんだ!」
という方は、こちらのブログなどを参考にしてくださいね。


コメント